Программирование на html
Основы HTML для начинающих
Данная статья не претендует быть исчерпывающим руководством по языку разметки документов HTML. В ней описываются основы HTML — базовые принципы, понятия и определения данной технологии, освоив которые, можно без труда двигаться дальше в изучении HTML кодинга.


Для изучения урока, скачайте архив с необходимыми файлами.
HTML — это язык разметки документов. Правильное произношение — Эйч Ти Эм Эль.
Вы, наверняка, работали когда-нибудь в редакторе документов Word или подобных офисных приложениях? Наверное вы знаете, что данный вид редакторов имеет богатые возможности для редактирования текста, расположения элементов, вставки картинок и т. д.
Зачем, спросите вы, писать в статье, посвященной HTML о текстовых процессорах? А вот зачем. Если разобраться, что такое офисный редактор? Это приложение для редактирования и отображения документов.
Ключевое слово здесь — документ. То есть, мы создаем, редактируем и просматриваем документ в какой-то программе, в данном случае — в офисном редакторе. Если открыть такой документ в простом текстовом редакторе, например, в Блокноте, то мы увидим множество странных символов и знаков. Эта каша из символов непонятна человечеству, но понятна компьютерам. Благодаря этому внутреннему языку, документ Word приобретает определенную структуру и вид в самом редакторе, а документ предстает перед нами во всей своей красе с отформатированным текстом и картинками на своем месте.
HTML — это язык разметки документов для браузера. Word’ом здесь выступает браузер, а документом — HTML страничка. Это самая основа технологии HTML, понимание которой необходимо для того, чтобы не путать язык разметки веб документов с языками программирования. Название говорит за себя — с помощью HTML мы размечаем, где на странице будет показан элемент, картинка или текст, и в каком порядке они будут следовать друг за другом.
Да, простой набор и форматирование текста в офисных приложениях не имеют ни чего общего с программированием. Но наблюдательный читатель заметит важную деталь — в текстовом процессоре мы набираем, редактируем и форматируем текст и картинки с помощью визуальных кнопочек и меню, но почему же HTML код пишется вручную? Зачем изучать так много технических деталей написания разметки для документа?
На самом деле, существует масса редакторов, с помощью которых можно создавать и редактировать HTML странички по аналогии с Word. То есть исходный HTML код для нас скрыт и в него мы не лезем.
Этакий Word для HTML. Такие визуальные редакторы называются:
WYSIWYG редакторы — What You See Is What You Get. То есть, если перевести на русский: что видим, то и получаем.
Я их называю «вузивуги». Хоть это фонетически и не правильно, зато ярко свидетельствует о бессмысленности данного изобретения. Новички очень часто используют такие редакторы для создания своих первых сайтов. Конечно, это удобно — не нужно углубляться в изучение тегов, стилей оформления и прочих, на первый взгляд, неприятных и сложных вещей. Редактор сам автоматически преобразует наши действия в HTML код.
Но, как говорится, ни чего просто так не бывает. А если конкретнее — у такого подхода есть очень серьезные недостатки. Что же мешает всем подряд использовать визуальные редакторы для оформления HTML страничек? Дело в том, что сформированные таким образом страницы имеют, как правило, очень много лишнего кода, очень много ошибок с семантической точки зрения. Сейчас, конечно, нет проблем со скоростным интернет соединением и разница в размере странички в 400 кб и 100 кб не существенна для скорости, однако оптимизированный и правильно написанный HTML код избавляет от множества проблем и дает массу преимуществ, а именно:
- Грамотный HTML код положительно влияет на поисковую оптимизацию, скорость сканирования поисковым роботом сайта. Сгенерированные вузивугой килобайты кода здесь не приемлемы и даже вредны;
- HTML код, сгенерированный WYSIWYG редактором имеет множество семантических ошибок. То есть, теги, генерируемые таким редактором используются не по назначению, там где нужно использовать, например, списки
- , редактор сгенерирует нам другой, ненужный нам тег. Зависит, конечно, от редактора, но здесь имеются ввиду комплексные решения для создания сайтов, а не простого редактирования текста в текстовой области средствами WYSIWYG.
- Генерируется много лишних тегов и структура документа получается раздутой. Допустим, вы передвигаете элемент в такой программе сначала вправо, потом влево, потом по центру — от каждого действия остается след в исходном HTML коде. Редактор — это программа и он не может знать, что именно вы хотите получить в результате, он формирует тонны кода с учетом всех возможных вариантов поведения документа в браузере.
- Как правило, редакторы для визуального оформления HTML кода, быстро устаревают. А ввиду отсутствия интереса со стороны профессионалов — вообще лишаются поддержки и останавливаются в развитии. А HTML развивается. Все развивается, кроме вузивуги. Соответственно, они не могут генерировать правильный и современный код, в котором были бы задействованы новые фишки и решения.
- Поддерживать такие проекты и развивать — кара небесная. Об использовании паттернов и повторном использовании кода речи вообще быть не может.
Так что, HTML будем писать только ручками. Адекватных инструментов для визуального редактирования HTML еще не придумали, да и врядли они появятся. Язык разметки HTML прост в освоении и понимании, а средств автоматизации написания HTML кода множество, но об этом в других уроках.
Повозившись немного с WYSIWYG редактором, юные HTML-гуру оставляют это бесперспективное занятие и двигаются дальше.
Структура документа HTML
Рекомендую для занятий скачать и установить редактор Sublime Text. Крайне не рекомендую использовать для HTML верстки встроенный в Windows «Блокнот», если вы не хотите сломать себе психику на ранних порах изучения HTML.
Мы решили, что код HTML документа будем писать вручную, то есть верстать. HTML Верстка — процесс создания HTML документа. В простонародье и осведомленных кругах — просто верстка. Любой документ имеет структуру и определенные правила построения. Из каких же элементов состоит код, какая структура у HTML?
Давайте создадим на компьютере первоначальный шаблон — файл index.html, откроем с помощью редактора и вставим в него следующий код:
Обратите внимание, документы HTML имеют расширение .html.
Итак, по порядку из примера.
— тип документа (доктайп)
Данная конструкция всегда указывается в начале документа для правильного «понимания» браузером того, какая версия HTML используется при построении документа.
Ввиду того, что HTML постоянно развивается, он имеет несколько версий, как и любой программный продукт. Текущая версия HTML — пятая и приведенный в примере доктайп является актуальным.
В принципе, углубляться в изучение типов документа нет ни какого смысла, ибо с выходом HTML5 данная конструкция стала стандартом. Просто вставляйте ее в начало документа каждый раз, когда начинаете верстать макет сайта.
— начало документа
Первый тег, который мы встречаем после доктайпа, это .
HTML тег — структурная единица разметки HTML документа. Код HTML складывается из кирпичиков, которые именуются тегами. Каждый тег имеет свою функцию, а изучение языка разметки HTML, в конечном счете, заключается именно в изучении тегов и их свойств в документе.
Хотелось бы отметить, что изучение HTML не такое сложное занятие, как может показаться на первый взгляд. Выучить используемые в разметке документа теги — не такая уж и большая нагрузка на мозг.
Итак, разметка документа начинается с тега и заканчивается закрывающим тегом . Каждый тег, который содержит в себе другие теги или элементы должен закрываться закрывающим тегом. Например, ,
Тег является обязательным, так как содержит всю структуру документа и является оболочкой для остальных элементов.
Далее, мы видим тег , который содержит другие, пока не понятные нам элементы. Содержит другие элементы — это значит, что элементы или теги находятся между открывающим и закрывающим тегом конструкции:
Тег предназначен для хранения метаинформации HTML документа, то есть информации, которая не отображается в самом документе, но является важной и во многом определяет, как документ будет выглядеть и как себя вести.
Данный тег обязателен в документе.
Тег — заголовок документа
Заголовок является обязательным тегом, содержащим текстовую метаинформацию, которая отображается в заголовке браузера или вкладки. Тег должен находиться в теге . Также, содержимое данного тега используется поисковыми системами для отображения документа в результатах выдачи.
Метатег
Метатег, содержащий информацию о кодировке документа. Очень желательно указывать данный тег во всех создаваемых документах для правильного отображения. Отсутствие данного тега может привести к тому, что вместо слов, на странице будут отображены неведомые символы и текст перестанет быть разборчивым и человекопонятным.
Метатег — специализированный тег, предназначенный для предоставления структурированных данных о странице. Метатеги чаще всего используются в теге . Метатеги не являются обязательными в структуре HTML документа.
Рекомендую во всех HTML документах изначально использовать кодировку UTF-8, как в примере выше.
Фавиконка (favicon)
Подключает к документу файл с изображением фавиконки. Фавиконка (favicon) — миниатюрный значок, отображаемый рядом с названием документа во вкладке браузера. Фавиконка — это графический файл, размером 16 x 16 (или 32 x 32) пикселей, который может иметь различные форматы, такие, как png, jpg, ico, gif. Традиционно используется формат ico. Анимированные фавиконки — это gif файлы, содержащие анимацию. Наблюдать анимированный фавикон можно, например, ВКонтакте, когда приходит новое сообщение.
CSS стили документа
Подключает к документу CSS файл со стилями оформления HTML.
CSS — каскадные стили оформления HTML документа. У каждого тега, который находится в теге , имеется набор свойств, такие как — цвет, ширина, высота, положение относительно других элементов. Все эти свойства и есть стили CSS, которые можно вынести во внешний файл. Конструкция
подключает внешние файлы к документу HTML, в том числе и стили CSS.
→ BlogGood.ru ←
Блог на разные темы, seo-оптимизация, раскрутка сайта, создание сайта, вкусные эффекты для сайта и многое другое…
Основы HTML для начинающих. Урок-1
Всем привет. Я очень рад, что вы решили покорить вершины основ HTML и это правильный выбор. Ведь перед созданием первого сайта нужно знать основы HTML. Тем более, вам еще не раз придется сталкиваться с HTML кодировкой на веб-сайте. Очень рекомендую ознакомиться с уроками HTML для начинающих на моем блоге, и я гарантирую, что после прохождения этого курса, вы сами с легкостью сможете создать веб-страницу или даже веб-сайт.

Приступим! Для начала выясним, что такое HTML?
HTML – (от англ. H yper t ext M arkup L anguage ) это язык разметки гипертекста. Он впервые был разработан британским учёным Тимом Бернерс-Ли (Tim Berners-Lee) в 1991—1992 годах. HTML был предназначен только для разметки текста, картинок и таблицы на веб-страницах. Теперь в HTML документ могут вставляться дополнительно каскадные таблицы стилей (CSS) и языки программирования такие, как JavaScript, VBScript.
HTML не является языком программирования, он предназначен только для разметки текстовых документов.
Для изучения HTML вам достаточно иметь на компьютере Браузер и Стандартный Блокнот или бесплатный текстовый редактор Notepad++.
Чтобы открыть Стандартный блокнот, сделайте такие действия на компьютере: «Пуск» => «Программы» => «Стандартные» => «Блокнот» .
Если вы слышали о программах, которые упрощают работу по написанию HTML кода (Microsoft FrontPage, Adobe Dreamweaver), то я не советую пользоваться ими на данном этапе обучения. Набивайте руку в стандартном блокнотике или в текстовом редакторе Notepad++, а когда пройдете этот курс, то сможете пользоваться программами для ускорения. Подписывайтесь на обновления моего блога и читайте, как пользоваться программами Microsoft FrontPage, Adobe Dreamweaver.
Из чего состоит HTML документ?
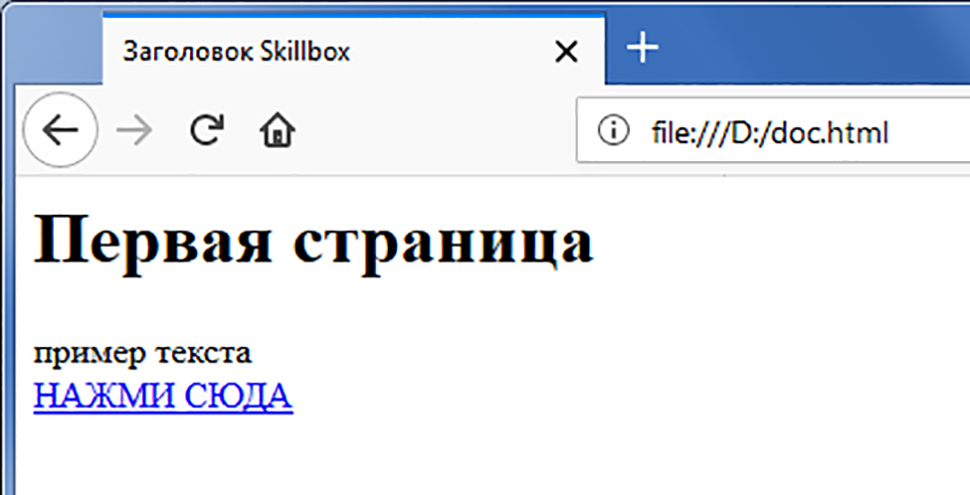
Для лучшего понимания я подготовил пример. Рассмотрите внимательно рисунок:

1). Любой HTML документ начинается с такой строки:
Этой строчкой мы говорим браузеру, что наш HTML документ соответствует международной спецификации версии 4.01. Благодаря этой строчке ваша страничка будет выглядеть на всех браузерах одинаково.
Запоминать эту строчку не обязательно, HTML документ будет работать и без нее. Это для того, чтобы вы просто были в курсе, что это такое.
2). и – это начало и конец документа.
3). и – голова документа. Здесь часто вставляются дополнительные служебные теги, одним из этих тегов является . Об остальных служебных тегах вы узнаете в дальнейших уроках, на данном этапе обучения этой информации достаточно .
4). и – заголовок документа.
Этот заголовок будет отображаться в браузере:
10 лучших бесплатных HTML-редакторов

HTML-редактор это первое, что вам понадобится для того чтобы начать создавать веб-страницы, используя HTML и CSS. Существует множество бесплатных HTML-редакторов, и выбрать один из них может быть непростой задачей.
HTML довольно прост и поэтому вы можете начать работать с вашими веб-страницами используя простой текстовый редактор, такой как Notepad, WordPad или любой другой. Вы также можете пойти дальше и воспользоваться одним из редакторов с более богатым функционалом, например Coffecup, Notepad++, Brackets, Notetab или BlueGriffon. Преимущество использования более продвинутых и функциональных редакторов в том, что вы получаете больше инструментов, способных значительно ускорить процесс разметки и создания контента.
Независимо от того, собираетесь ли вы создавать блоги и статьи, хорошо отформатированные для чтения их браузерами, или планируете построить полностью функциональный вебсайт, используя HTML и CSS, выбор правильного редактора значительно повысит вашу производительность. Профессиональные разработчики веб-страниц тратят значительное количество времени на выбор редактора и инструментов, которые наилучшим образом отвечают их нуждам и способствуют росту продуктивности.
Какой бесплатный HTML-редактор хорош именно для вас?
Ответ на этот вопрос полностью зависит от ваших требований, от продукта, который вы намерены создать с помощью HTML, от вашего текущего уровня знаний этого языка разметки, если вы намерены просто учиться. Поскольку большинство этих редакторов бесплатны, вы можете сократить их список до 2-3, попробовать их базовый функционал и затем решить, какой вам больше нравится.
Кроме того, почти каждый редактор из перечисленных в этой статье поддерживается на нескольких операционных системах, включая Windows, Linux и Mac, так что о совместимости можно особо не беспокоиться.
Отметим, что большую часть ваших редакторских нужд легко удовлетворят Notepad++ для Windows, Brackets для Mac (этот редактор также поддерживается для Linux и Windows) или Coffecup и Notetab. Тем не менее, если вы планируете создать сложный вебсайт, стоит отдать предпочтение среде разработки с полным функционалом, например Eclipse.
С другой стороны, если вы просто хотите поиграться с HTML и CSS, к вашим услугам многочисленные онлайн-редакторы, где вы можете писать HTML-код и сразу видеть результат.
Давайте посмотрим на десятку лучших HTML-редакторов, простых в использовании, имеющих богатый функционал и популярных среди веб-разработчиков.
1. Notepad++ (лучший бесплатный HTML-редактор для Windows)
Этот редактор доступен только пользователям Windows, так что если у вас Mac или Linux, то листайте дальше. Notepad++ это лучший бесплатный HTML-редактор, который вы можете установить на свой компьютер с ОС Windows. На первый взгляд он очень элементарный, но это один из самых сложных и одновременно простых в использовании редакторов.
Большая часть огромных возможностей Notepad++ обеспечивается сторонними плагинами, включая PreviewHTML, HTML tag plugin для подсветки тегов, Tidy2 для отступов и многие другие.
Ключевые особенности Notepad++ это табличный интерфейс для одновременной работы с несколькими файлами, очень легкое сворачивание и подсветка синтаксиса, настраиваемый GUI (с минималистичным вариантом), таблицы с кнопкой закрытия, вертикальные таблицы, многоязычность (то есть вы можете настроить интерфейс на английском, французском, испанском и китайском, а также 80 других языках).
Notepad++ был разработан Дон Хо и выпущен в 2003 году. Он бесплатен как для личного, так и для коммерческого пользования и распространяется под универсальной общественной лицензией GNU.
Для пользователей Mac отличной альтернативой Notepad++ является Brackets, о котором мы расскажем далее.
Узнать больше о Notepad++ можно здесь – Notepad++ HTML Editor
2. Brackets (бесплатен для Mac, Windows и Linux)
Brackets это еще один популярный и надежный инструмент для веб-разработки и редактирования кода HTML. В отличие от Notepad++, этот редактор поддерживается для Mac, Ubuntu, Debian и Windows. А также он бесплатен для личного и коммерческого использования (лицензия MIT).
Brackets легок в использовании и имеет много расширений, улучшающих его функциональность. Популярные расширения:
- Emmet – ускоряет написание кода CSS и HTML;
- Beutify – форматирует файлы HTML, CSS и JavaScript;
- W3C validation – проверяет ваш код HTML на валидность.
Brackets это прекрасный редактор с современным минималистическим дизайном. Сделанные в коде изменения сразу отображаются в браузере. Вы можете вносить правки в код CSS или HTML и видеть, как они изменяют облик сайта в режиме реального времени.
3. Coffecup (есть как бесплатная, так и платная версия)
Coffecup это возможно лучший HTML-редактор, имеющий как бесплатную, так и коммерческую версию. В бесплатной нет некоторых функций, однако она достаточно сложная, чтобы числиться в нашем списке.
К ключевым функциям бесплатной версии можно отнести:
- настраиваемые панели инструментов,
- завершение кода для элементов, атрибутов и селекторов,
- готовые к использованию темы и шаблоны,
- поддержку формата маркдаун для HTML,
- поддержку FTP/SFTP,
- функцию drag and place для изображений,
- опцию предпросмотра,
- подсветку синтаксиса,
- тезаурус для поиска альтернативы для слова и многое другое.
Платная версия не слишком дорогая. Она включает несколько дополнительных функций, например валидацию кода HTML и CSS, библиотеку тегов, чистильщик кода, динамическую проверку правописания.
Coffecup также предлагает несколько продвинутых модулей для работы в стиле «mobile friendly», без необходимости написания какого-либо кода, только с помощью функций drag and drop. Эти модули включают Foundation framer, Bootstrap builder и Responsive site designer.
Coffecup находится на рынке с 1996 года и используется фрилансерами, в стартапах, мелком бизнесе, а также веб-разработчиками из крупных компаний. Это прекрасный инструмент для создания сайтов, веб-страниц, рассылок, заметок, отформатированных в HTML, контента для социальных медиа.
Скачать Coffecup можно здесь – Coffecup Free HTML Editor
4. NoteTab (две версии, платная и бесплатная)
NoteTab это еще один редактор для HTML и CSS, предлагающий функции для быстрой разработки. Это продукт компании Fookes software, которая последние 20 лет занимается инструментами для ускорения процесса разработки.
Популярность NoteTab подтверждается тем, что его используют в NASA, FBU, VISA, CIA Hewlett Packard, MIT.
NoteTab имеет три версии, Light, Standard и Pro. Light-версия распространяется бесплатно для индивидуального использования. Она не имеет всех функций Pro-версии, однако поддерживает библиотеки HTML5 и CSS3, бутстрап, автозаполнение HTML, объединение файлов в проекты, поддержку HTML Tidy, HTML to text, а также имеет много тем оформления.
NoteTab может запускаться прямо с флешки и не требует установки на вашу машину. Для блогеров и людей, занимающихся наполнением сайтов, этот редактор поддерживает подсчет слов и SEO-статистику.
Познакомиться с NoteTab поближе можно на официальном сайте.
5. Eclipse (бесплатный HTML-редактор)
Eclipse тяжеловесен и, возможно, это излишество для разработки на HTML и CSS, но его можно с успехом использовать, если вы не против установки и настройки этого зверя. Это отличный инструмент, если вы планируете создавать сложные сайты с базами данных, объединенными с другими источниками данных и т. д. Настройка может занять некоторое время и потребовать установки дополнительных плагинов.
Eclipse является самой популярной интегрированной средой разработки с открытым исходным кодом. Этот редактор часто используют для Java, JavaScript, PHP, Ruby, Android и многих других языков программирования.
Узнать больше можно здесь – Eclipse
6. HTML-Online
Когда речь заходит о редактировании HTML-кода онлайн, в браузере, ничто не сравнится с HTML-online.com. Вы можете приступить к процессу написания кода сразу, без скачивания и установки какой-либо программы, к тому же это бесплатно.
Одно из достоинств этого редактора – конвертация Word в HTML, благодаря чему вы можете копировать ваш контент из файлов Microsoft Word и автоматически применять к нему HTML-разметку. Также есть поддержка Google docs, PDF, Excel, PowerPoint и многих других видов документов.
Это надежный визуальный редактор, который поможет вам создавать вашу веб-страницу и одновременно следить за изменениями кода в соседнем окне. Среди других функций стоит упомянуть чистку HTML кода, приведение табличных элементов к div, опцию поиска и замены.
7. BlueGriffon (бесплатная, базовая и EPUB лицензия)
BlueGriffon происходит из дома “Disruptive Innovations SAS”. Он построен на Gecko, движке Mozilla для вывода веб-страниц. BlueGriffon это мощный редактор, унаследовавший большую часть своих возможностей от Netscape, Composer, Nvu и Mozilla.
BlueGriffon имеет три вариации, первая из которых бесплатна, вторая распространяется по базовой лицензии, а самая мощная — по лицензии EPUB.
Бесплатная версия тоже много чего может. У нее есть черная и светлая темы оформления, поддержка аудио, видео и форм из HTML5, функции редактирования CSS3 включают переходы, 3D и 2D трансформации, создание SVG, технологию WYSIWYG, google fonts менеджер, менеджер шрифтов font squirrel, поддержку формата маркдаун, пользовательский интерфейс на более чем 20 языках.
Вы можете скачать и установить BlueGriffon на Windows, Linux Ubuntu и OS X на вашем Mac. Узнать подробности можно на сайте – BlueGriffon
8. Emacs с плагинами
Emacs это один из самых любимых редакторов всех времен. Его можно использовать бесплатно (лицензия GNU). Emacs это редактор кода общего назначения, который вы можете настроить для своих нужд. Подключение свободно распространяемых плагинов превращает его в мощный редактор кода с богатым функционалом.
Если говорить о редактировании HTML, Emacs предлагает HTML-режим, который очень облегчает редактирование кода. Подробнее читайте здесь – Emacs
9. Atom
Atom это перестраиваемый текстовый редактор от GitHub разработчиков. Его популярность растет очень быстро. Этот редактор бесплатен как для личного, так и для коммерческого использования (лицензия MIT). Сообщество разработчиков постоянно следит за обогащением редактора новыми функциями.
Как превратить Atom в бесплатный HTML-редактор?
Atom поставляется со всеми базовыми функциями, необходимыми для редактирования кода, но чтобы сделать его полностью функциональным HTML-редактором, вам потребуется установка дополнительных пакетов. Среди них – Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml и jade.
Atom поддерживается для Windows, Ubuntu (Debian Linux), Fedora (начиная с 22 версии), Mac и Red Hat Linux. Он больше подходит для веб-разработки, чем для написания контента, поскольку больше ориентирован на код и нуждается в небольшой настройке.
Официальный сайт Atom – atom.io.
10. Visual Studio Community
Visual Studio Community это полностью функциональная среда разработки от Microsoft, и она бесплатна для всех. Visual studio предлагает преднастроенные функции редактирования HTML и CSS, которые в дальнейшем можно усовершенствовать с помощью расширений.
Из популярных расширений стоит упомянуть HTML Snippets, HTMLHint, HTML CSS support, Intellisense for CSS class name.
Подобно Eclipse, Visual Studio community является прекрасным выбором для сложных и сильно масштабируемых сайтов, нуждающихся в многих технологиях.
Почитайте об этом редакторе здесь – Visual Studio Community.
Заключение
Язык разметки HTML используется повсеместно. Есть много HTML-редакторов, созданных давно, но тем не менее идущих в ногу со временем и вполне пригодных для веб-разработки. Но есть и другие, которым уже не хватает функционала и продуктивности. Появляются новые редакторы, такие как Brackets и Atom, обеспечивающие эффективное редактирвание кода.
Большинство перечисленных в этой статье редакторов имеют свои особенности, но служат одной цели – созданию веб-страниц. Они увеличивают скорость разработки и помогают упорядочивать код, при этом учитывают возможность его масштабирования.
Приглядитесь к вариантам, упомянутым в этой статье, запишите ваши ключевые потребности, сократите список до пары редакторов, попробуйте каждый и определите, какой вам нравится больше. Вы наверняка найдете как минимум один хороший HTML-редактор для Linux, Mac и Windows.
Как писать на HTML5 и какие у него возможности
Разбираемся, какие возможности есть у HTML5, чем он отличается от предыдущих версий и что почитать по теме HTML для самообучения.
Что такое HTML
HTML (HyperText Markup Language) — язык разметки гипертекста. Это формат документов, который изначально содержал:
- Сам текст.
- Теги (элементы) для разметки этого текста.
Словарь HTML состоит из множества тегов. Все они записаны в стандарт, который поддерживает международная организация World Wide Web Consortium (Консорциум W3C). Последняя рекомендация W3C для языка HTML имеет номер версии 5.2. В документе перечислены все элементы, которые можно использовать в коде веб-страницы. Это большой словарь, к которому придётся часто обращаться.
Конечно, современные браузеры отлично покажут документ независимо от того, в каком стиле оформлен код HTML, но вам будет стыдно перед коллегами, которые заглянут в исходники. Курс «Frontend-разработчик» поможет не только освоить HTML, но и в разы обойти программистов-самоучек. А сейчас обратимся к самым азам.

Анатолий Ализар
Пишет про разработку в Skillbox. Работал главным редактором сайта «Хабрахабр», ведет корпоративные блоги.
Набор технологий HTML5
HTML5 — последняя и самая мощная версия стандарта HTML, с новыми элементами, атрибутами и поведением. Под термином HTML5 также подразумевают набор технологий для разработки сайтов и веб-приложений.
Термином HTML5 обозначаются свыше десяти отдельных стандартов. А некоторые из технологий HTML5 до сих пор не утверждены окончательно. Их поддерживают не все браузеры (или каждый браузер по-разному).
Когда мы говорим об интерактивных сайтах и AJAX, то почти всегда речь идёт о технологиях HTML5.
В HTML5 есть программные интерфейсы (API) для передачи видео и звука, для чатов, в том числе видеочатов через браузер, и многих других интересных интерактивных штук. На HTML5 даже создают браузерные игры. И всем известный YouTube сейчас работает через HTML5, хотя раньше обязательно требовал Flash.
Отличия HTML5 от предыдущих версий
Формально перейти с обычного HTML (HTML4) на HTML5 очень просто: достаточно написать в начале кода веб-страницы тег для указания типа документа.

Всё, теперь у нас документ по стандарту HTML5.
В HTML4 было много разных типов, а в HTML5 остался только один . Весь код, который написан на «обычном» HTML (HTML4), будет работать и в HTML5.
Однако здесь добавлено много новых технологий:
- Мультимедиа-контент: HTML5 audio и video.
- Улучшенные формы (API валидации, несколько новых атрибутов, новые значения для атрибута type тега и новый элемент ).
- Новые семантические элементы ( , , , , , ,
и ).
Как редактировать HTML?
Разметка HTML5 создаётся с помощью тех же приложений, что и разметка обычного HTML, начиная с «Блокнота» в Windows и заканчивая современными средствами разработки со встроенными шаблонами для быстрого создания документов HTML5 — например, Notepad++, Sublime Text.
Справочные ресурсы по HTML
Как научиться писать на HTML
Одной зубрёжкой тегов не обойтись. Изучайте основные элементы и экспериментируйте. Поставьте сами конкретную задачу (например, сделать сайт-визитку) или возьмите платное задание как фрилансер и пробуйте его реализовать.
Можно подсматривать в справочник, гуглить, спрашивать совета на форумах и сайтах с вопросами-ответами. Или найти максимально похожий сайт, открыть его код — и разбираться, как он работает. Можно изменить его для своих нужд, только не забудьте стереть копирайты и комментарии авторов.
Копипаст чужой работы — нормальное явление в программировании, здесь это называется Open Source, очень модное и продвинутое течение.
Некоторые разработчики не хотят открывать свой код, они шифруют (обфусцируют) скрипты на сайтах, но их тоже можно разобрать специальными инструментами.
Чтобы создавать интерактивные сайты с более сложной функциональностью, с современным и красивым дизайном, нужно дополнительно изучить CSS, JavaScript, веб-дизайн и некоторые другие предметы. Тут требуется более фундаментальная подготовка.
Погрузившись в обучение, вы научитесь создавать свои собственные
веб-проекты и сможете претендовать на позицию junior-разработчика.
Как быстро выучить HTML и CSS с нуля?

Изучение HTML и CSS – это первый шаг, который необходимо сделать, если вы хотите научиться верстать сайты или работать контент-менеджером. Это относительно простые технологии, которые можно выучить самостоятельно, после чего начать зарабатывать в интернете.
В этой статье мы расскажем, с чего лучше начать изучение HTML и CSS, что необходимо освоить в первую очередь, на каких сайтах можно найти бесплатные самоучители и справочную информацию, практические задания и тесты для проверки знаний.
Что такое HTML и CSS и зачем нужно их знать?
HTML – это язык разметки, который указывает браузерам (Google Chrome, Яндекс.Браузер и другим подобным программам), где и какие элементы выводить на странице сайта. Например, где находится заголовок, основной текст, ссылки на другие страницы, меню, списки, таблицы и так далее.
CSS – это каскадные таблицы стилей. С их помощью задают оформление различных элементов. Например, при помощи CSS можно менять цвет шрифта у текста, задавать фон страницы или отдельных элементов, красиво оформлять списки и таблицы и даже создавать интерактивные элементы (анимацию).
С чего начать самостоятельное изучение HTML?
Язык разметки HTML состоит из тегов. Условно теги – это элементы, которые указывают браузеру, что должно выводиться на странице. Например, есть теги, которые обозначают вставку картинки или фотографии, видео, таблицы. Есть теги, которые обозначают начало и завершение абзаца.
Внутри тегов могут прописываться атрибуты, в которых указываются различные характеристики. Например, внутри тега, обозначающего ссылку, указывается атрибут с адресом страницы или сайта, куда эта ссылка ведет.
Чтобы самостоятельно выучить язык HTML, необходимо:
- Изучить основные теги, которые размечают заголовки (h1-h6), текст и его деление на абзацы, формируют нумерованные и ненумерованные списки (p, br, ul, ol, li), выставляют ссылки (a), изображения и другие объекты (img, object), выделяют фрагменты жирным или курсивом (strong, b, i), размечают таблицы (table, tr, td), вставляют формы (form, input, textarea, select, option), структурные теги (div, span), а также – основные теги (html, head, title, body). Кажется, что команд очень много, но на самом деле их можно выучить самостоятельно за 2-3 дня.
- Выучить атрибуты для популярных тегов. Не обязательно знать все атрибуты наизусть. Есть бесплатные справочники, в которых можно искать эту информацию во время работы.
- Изучить структуру HTML-кода, чтобы понять, как создаются страницы сайтов.
- Прочитать о табличной верстке – это устаревший вид верстки, который на современных сайтах не используется. Однако вам нужно знать, что это такое, чтобы не теряться, если придется работать с версткой старого сайта.
- Научиться блочной верстке при помощи дивов (div). Это современный тип верстки, который нужно хорошо знать.
- Прочитать про валидную верстку. Есть организация, которая определяет стандарты HTML. Она называется W3C. Валидной называется верстка, которая полностью отвечает стандартам W3C. На практике их часто нарушают и не каждая верстка может быть валидной. Но в любом случае про этот стандарт нужно знать.
Разные браузеры по-разному обрабатывают некоторые теги и иные команды. Если вы решили самостоятельно изучать HTML, обязательно прочитайте, что такое кроссбраузерная верстка и как ее делать.
Как видите, выучить HTML с нуля можно и самостоятельно. Примерно за неделю вы сможете изучить азы языка разметки и научиться им пользоваться на уровне, достаточном для добавления текстов на сайты, разметки таблиц, списков, вставке изображений.
Как выучить CSS с нуля?
Осваивать CSS рекомендуется после того, как вы изучили основы языка HTML. Вот что нужно узнать о каскадных таблицах стилей:
- Основы синтаксиса: основные селекторы, их свойства и значения. На словах кажется сложно, но на деле – просто. Например, в CSS вы можете задать оформление заголовка, указав, какой у него должен быть шрифт, размер шрифта, отступы от других элементов на странице, цвет и другие параметры. Чтобы знать CSS, вам нужно изучить, какие параметры вы можете задавать у разных элементов на страницах.
- Изучить, как при помощи CSS задавать позиционирование разных элементов на странице.
- Узнать, что такое псевдоклассы и комбинаторы.
Изучить адаптивную верстку, когда макет страницы подстраивается под размеры экрана пользователя.
Дополнительно рекомендуется выучить:
- Препроцессоры.
- Фреймворки, особенно Bootstrap. Фреймворк – это готовое решение, на базе которого можно быстро создать верстку нового сайта.
- Управление преобразованием, переходами и анимацией.
Как правильно создавать структуру кода, чтобы его можно было поддерживать.
На каких сайтах можно освоить HTML и CSS?
Ниже представлены бесплатные сайты и справочники, которыми можно пользоваться при самостоятельном изучении HTML и CSS с нуля.




